웹표준 준수와 의미론적 마크업이 새로운 패러다임이 되면서 퍼진 몇 가지 왜곡된 사실이 있습니다. 그 중에서도 가장 잘 알려진 것은 <table> 태그의 사용을 금기로 삼는 것입니다. 언젠가부터 퍼지기 시작한 이러한 오해는 끝내 <table> 태그를 사용한 모든 마크업에 전근대적이라는 오명을 씌우게 되었습니다.
그럼에도 이 주제에 대하여 기술적으로 명확히 규명한 글은 찾아보기 어려운 것 같습니다. 이에 금번 글에서는 <table> 태그를 사용해야 하는 상황이 분명히 있음을 기술문서를 통해 규명하고, 이를 통해 <table> 태그에 덧씌워진 오명을 불식시키고자 합니다.
HTML5에서 <table> 태그의 올바른 사용목적
<table> 태그는 W3C에서 정한 HTML 4.01은 물론 HTML 5에도 수록되어 있습니다. 사용해서는 안되는 태그라면 적어도 Deprecated라도 되어있어야 하겠지만, 실제로는 그렇지 않습니다. <table> 태그에 관한 설명은 HTML5 Specification의 4.9 Tabular Data에 수록되어 있습니다. 첫 번째 장인 4.9.1에서는 <table> 태그에 관하여 설명하는데, 주목해야 할 부분은 도표 아래 설명 첫 줄입니다.
table 요소는 1차원보다 큰 자료들을 표의 형태 안에 넣어 표시한다.
The table element represents data with more than one dimension, in the form of a table.
1차원보다 큰 자료들이라는 표현에 방점을 둘 필요가 있습니다. 표는 대게 행과 열의 2차원으로 구성된 자료들을 표현하는 데에 사용합니다. 뿐만 아니라 3차원 이상의 자료들도 여러 행이나 열을 묶는다면 표의 형태로 표현할 수 있습니다. 이처럼 다차원의 정보를 표의 형태로 표현하는 것이 <table> 태그가 존재하는 의미이자 목적입니다.
의미론적 마크업은 모든 태그를 목적과 의미에 맞게 사용하는 것입니다. 따라서 <table> 태그을 공식적인 기술문서에서 서술한 목적에 맞게 다차원의 자료들을 표의 형태로 표현하는 데에 사용했다면, 그것은 문제 없는 마크업이라고 할 수 있습니다.
그렇다면 어째서 이러한 왜곡된 금기가 만들어진 것일까요? 원인은 바로 테이블 기반 레이아웃에 있습니다.
테이블 배제 웹디자인(Tableless web design)이 만들어낸 왜곡
과거에는 <table> 태그를 원래 목적과 다르게 레이아웃을 잡는데에 사용하였습니다. 이렇게 만들어진 레이아웃을 보통 테이블 기반 레이아웃(Table-based layout)이라고 합니다. 이러한 레이아웃 구성에서는 하나의 맥락으로 연결된 콘텐츠라 할지라도 화면에서 분리되어 보인다면 이들을 여러 개의 <tr>과 <td> 태그 안에 쪼개어 놓게 됩니다. 결코 의미론적 마크업의 목적을 이룰 수 없게 됩니다.
이 때문에 <table> 태그를 화면 레이아웃을 조정할 목적으로 사용하는 것을 피하는 웹 디자인 방법(a web design method that avoids the use of HTML tables for page layout control purposes)이 등장하기 시작했습니다. 이것이 테이블 배제 웹디자인(Tableless web design)의 정의입니다.
여기서 주목해야 할 표현은 “화면 레이아웃을 조정할 목적으로”라는 대목입니다. 의미론적 마크업에서 <table> 태그를 사용해서는 안된다는 금언은 레이아웃을 잡을 때에 한정된 지침이며, 콘텐츠 내용을 마크업으로 구성할 때의 지침이 아닙니다. 콘텐츠가 다차원의 자료로 구성되어 있다면, <table> 태그는 여전히 유용한 가치를 지니고 있습니다.
새로운 전기를 맞은 모바일 화면에서의 <table> 태그
이처럼 의미론적 마크업 측면에서 <table> 태그의 오명은 벗길 수 있었지만, <table>의 위기가 끝난 것은 아닙니다. 바야흐로 모바일 화면에 적합한 콘텐츠 구성의 중요성이 떠오르고 있기 때문입니다. 모바일 디바이스의 디스플레이는 세로높이가 가로폭보다 길다는 점에서, 가로폭이 더 길었던 데스크탑 PC나 노트북의 디스플레이와는 차이가 있습니다.
이 때문에 최근에는 콘텐츠를 표현할 때 표의 형태 자체를 피하는 움직임이 생겨나고 있습니다. 콘텐츠를 표의 형태로 표현하면, 다차원의 정보를 한 눈에 보여주기 위해 면적이 다소 넓어집니다. 때문에 좁은 모바일 화면에서 표가 표시되면 좌우스크롤이 생기거나 의도와 다르게 표의 면적이 축소되어 결과적으로 가독성을 떨어뜨리게 됩니다. 자연스럽게 <table> 태그가 모바일 웹에서 적합하지 않은 태그라는 인식도 생겨나기 마련입니다.
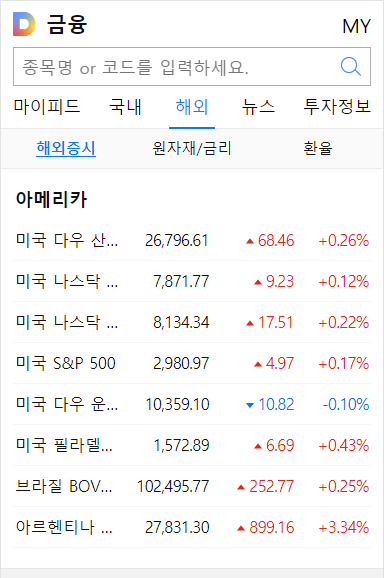
이는 어느 정도 타당성을 가진 지적이기는 하나, 절제된 정보들을 간결하게 편집할 수 있다면 <table> 태그는 여전히 정보를 표현하는 유용한 도구가 될 수 있습니다. 아래 스크린샷은 다음 금융의 해외증시 모바일 화면입니다. 각국의 증시현황을 4가지 정보로 간결하게 표로 구성하고 있으며, 실제 마크업에서도 <table> 태그를 사용하고 있습니다.
인류가 다차원의 정보를 표라는 형태를 이용해 표현하기 시작한 것은 분명하지 않습니다. 그러나 기원후 2세기 경에 이미 프톨레마이오스가 삼각함수표를 정리했다고 하니, 적어도 그 역사는 수 천년을 거슬러 올라갈 것입니다. 그와 같이 표는 오랫동안 인류의 곁에서 수많은 정보들을 효과적으로 정리해준 고마운 도구입니다. 그리고 앞으로도 활약할 곳이 많습니다. 쉽게 버리고 배제하지 맙시다!

안녕하세요?
저는 인공지능 스타트업에 다니는 정승환이라고 합니다.
블로그의 내용들 정말 잘 보았습니다. 소중한 지식의 나눔, 감사드립니다.
관련해서 간단하게 제안드릴 내용(온라인 강의)이 있어서
메일로 연락드리고 싶습니다.
정말 바쁘시겠지만,
메일 한 번 이야기 나누어 볼 수 있을까요?
제 메일은
hwan@lionrocket.ai
입니다. 회신주시면, 제안내용과 함께 꼭 설명드리고 싶습니다.
좋은 하루 되세요 🙂
정승환 드림
정승환님, 안녕하세요.
일천한 글에 관심 가져주시고 글 남겨주셔서 감사합니다.
메일은 제가 따로 작성하여 보내드렸습니다.
확인해보시고, 혹시라도 메일이 도착하지 않았다면 이곳에 글 남겨주세요.
감사합니다.