슬라이더(Slider)는 사용자의 조작 또는 타이머에 따라 페이지를 넘기듯 콘텐츠를 보여주는 형태의 UI를 부르는 말입니다. 한정된 웹 브라우저 화면에 여러 콘텐츠를 표시하기 위해서는 슬라이더만한 것이 없습니다.
검색엔진을 이용하면 자바스크립트나 jQuery를 이용해서 Slide 애니메이션이나 Fade 효과가 들어간 슬라이더 모듈을 많이 찾아볼 수 있습니다. 그러나 아이러니하게도 애니메이션 없이 작동하는 슬라이더는 찾아보기 어렵습니다. 그렇다고 소스코드를 열어 커스터마이징을 하자니, 이런 모듈들은 내부구조가 대체로 복잡한 편이라서 흥미도 의욕도 나지 않는 경우가 많습니다.
이번 포스팅에서는 자바스크립트 DOM 객체에 접근해 간단하게 구현한 애니메이션 없는 슬라이더를 소개합니다. 먼저 예제 소스코드부터 공개합니다.
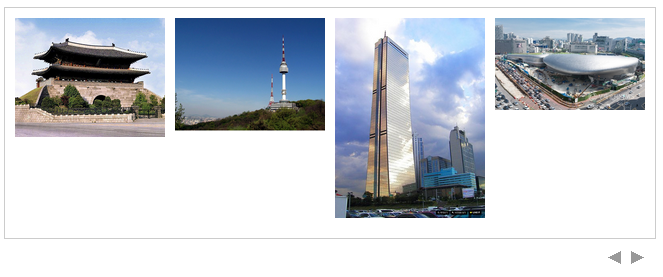
적용례
Javascript
function slide(id, dir, n)
{
var o = document.getElementById(id);
for(var i=0; i<n; i++)
{
if(dir == 'left')
{
o.appendChild(o.firstChild);
}
else if(dir == 'right')
{
o.insertBefore(o.lastChild, o.firstChild);
}
}
}
HTML
<ul id="slideShow">
<li><img src="http://www.korea111.com/images/namdaemun.jpg" /></li>
<li><img src="https://d18gmz9e98r8v5.cloudfront.net/ptr/20120615005457_1010862765_10035_9.jpg" /></li>
<li><img src="http://www.bbnnews.co.kr/news/photo/201301/88_13_2331.jpg" /></li>
<li><img src="http://wow.seoul.go.kr/upload/wowkit/20100212/20100212_0936_181_logo.jpg" /></li>
<li><img src="http://www.cha.go.kr/unisearch/images/national_treasure/1611706.jpg" /></li>
<li><img src="http://z0.enha.kr/http://rigvedawiki.net/r1/pds/lotteworld03.jpg" /></li>
</ul>
<div id="controll">
<a href="javascript:slide('slideShow', 'left', 2)">◀</a>
<a href="javascript:slide('slideShow', 'right', 2)">▶</a>
</div>
CSS
#slideShow
{
width : 640px;
height : 150px;
margin : 10px;
padding : 10px 0 10px 10px;
border : 1px solid #ccc;
list-style-type : none;
overflow : hidden;
}
#slideShow li
{
float : left;
width : 150px;
height : 160px;
padding : 0 10px 0 0;
}
#slideShow img
{
width : 150px;
}
#controll
{
width : 650px;
text-align : right;
}
#controll a
{
color : #999;
text-decoration : none;
}
이번 포스팅에서 소개하는 슬라이더는 기본적으로 <ul> 또는 <ol> 태그를 사용합니다. 그 아래에 있는 <li>들이 슬라이딩될 콘텐츠가 됩니다.
자바스크립트 소스코드 역시 함수 1개로 심플하게 작성되었습니다. 첫 번째 파라메터에 <ul> 또는 <ol> 태그의 아이디, 두 번째 파라메터에는 “left” 또는 “right”를, 마지막 파라메터에 한 번에 슬라이딩할 <li> 개수를 입력하면 됩니다.
기본적인 아이디어는 좌측으로 슬라이딩할 때는 맨 앞의 <li> 객체를 들어내어 마지막에 가져다놓고, 반대로 우측으로 슬라이딩할 때는 맨 마지막의 <li> 객체를 들어내어 앞 자리에 가져다놓는 것입니다. 이 과정을 위 소스코드는 DOM의 appendChild()와 insertBefore() 함수를 이용해 구현하고 있습니다. 2개 이상을 한번에 슬라이딩할 때는, 반복문을 통해 슬라이딩할 객체 개수만큼 이 과정을 수행하면 됩니다.
위 소스코드를 실제 사용할 때 주의할 점이 한 가지가 있습니다. 바로 개행문자와 탭문자입니다. 위 코드에서는 가독성을 위해 개행문자와 탭문자를 사용하고 있지만, 실제 사용하실 때에는 <ul>과 <li> 태그들 사이에는 아무런 문자도 없어야 합니다. 익스플로러 외의 브라우저들은 태그 사이에 들어간 공백문자들을 DOM으로 파싱할 때 TextNode를 만들기 때문에, 자바스크립트가 정상작동하지 않을 것입니다. 저는 아래처럼 서버측 스크립트(아래 예에서는 PHP)를 이용하는 방법을 즐겨 사용합니다.
<?
$arr = array(
'https://d18gmz9e98r8v5.cloudfront.net/ptr/20120615005457_1010862765_10035_9.jpg',
'http://wow.seoul.go.kr/upload/wowkit/20100212/20100212_0936_181_logo.jpg',
'http://www.korea111.com/images/namdaemun.jpg',
'http://www.bbnnews.co.kr/news/photo/201301/88_13_2331.jpg',
'http://www.cha.go.kr/unisearch/images/national_treasure/1611706.jpg',
'http://z0.enha.kr/http://rigvedawiki.net/r1/pds/lotteworld03.jpg'
);
?>
<ul id="slideShow"><?
foreach($arr as $v)
{
echo '<li><img src="' . $v . '" /></li>';
}
?></ul>